この記事でわかること
- AFFINGER6(アフィンガー)で目次を表示させる方法
- 目次の上下に余白をあけて見やすくする方法
この記事では、AFFINGER6で本ブログを約1年間運営してきた筆者が上記の2点について解説していきます。
初心者の方にも分かりやすいように解説したので、是非参考にしてみてください。
AFFINGER6(アフィンガー)で目次を作る2つの方法

AFFINGER6(アフィンがー)では目次を表示させるためには、基本的にプラグインを使用します。
この記事では、使われることの多い下記の2つのプラグインを用いた目次の設定方法を解説していきます。
- TOC+(Table of Contents Plus)
- すごいもくじ
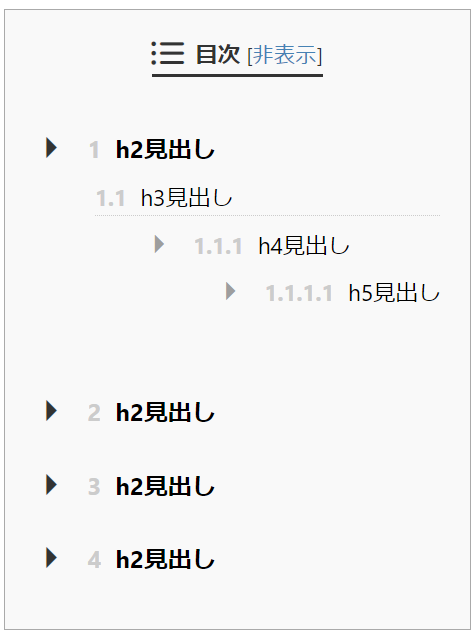
それぞれの目次の見た目は以下のとおりです。
両者の性能はほとんど変わらないのでデザインが気に入ったほうを使うと良いでしょう。
TOC+の目次

すごいもくじの目次

それでは、詳しく解説していきます。
TOC+で目次を作る方法
TOC+で目次を作る手順は
- プラグイン「TOC+(Table of Contents Plus)」をインストール
- 有効化にする
- 表示設定を行う
となっています。
それぞれの手順について詳しく解説していきます。
step
1TOC+をインストールする

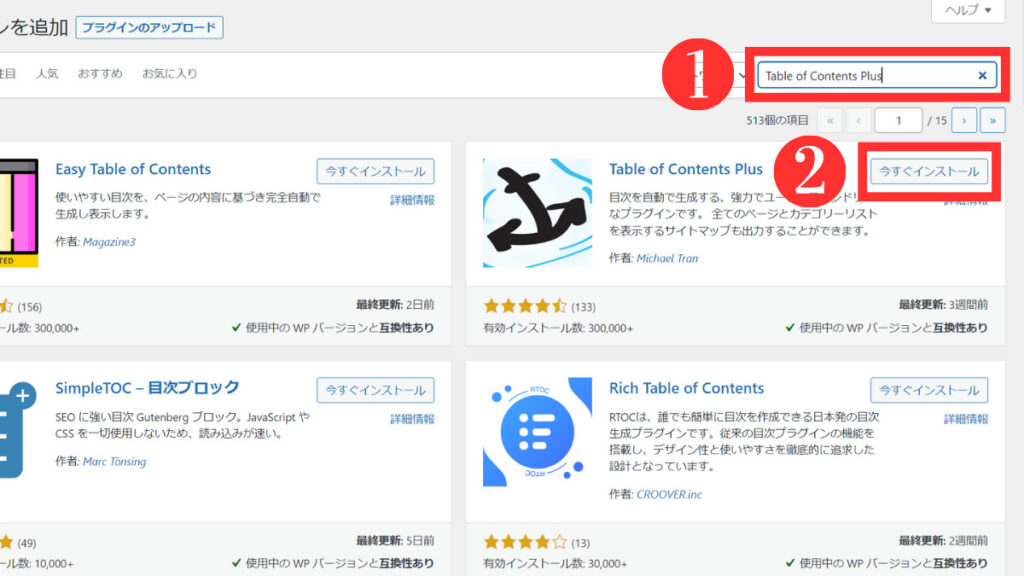
ワードプレス管理画面から以下の手順でTOC+をインストールします。
- プラグイン
- 新規追加
- 検索欄に「Table of Contents Plus」と入力
- 「今すぐインストール」をクリック
step
2有効化する

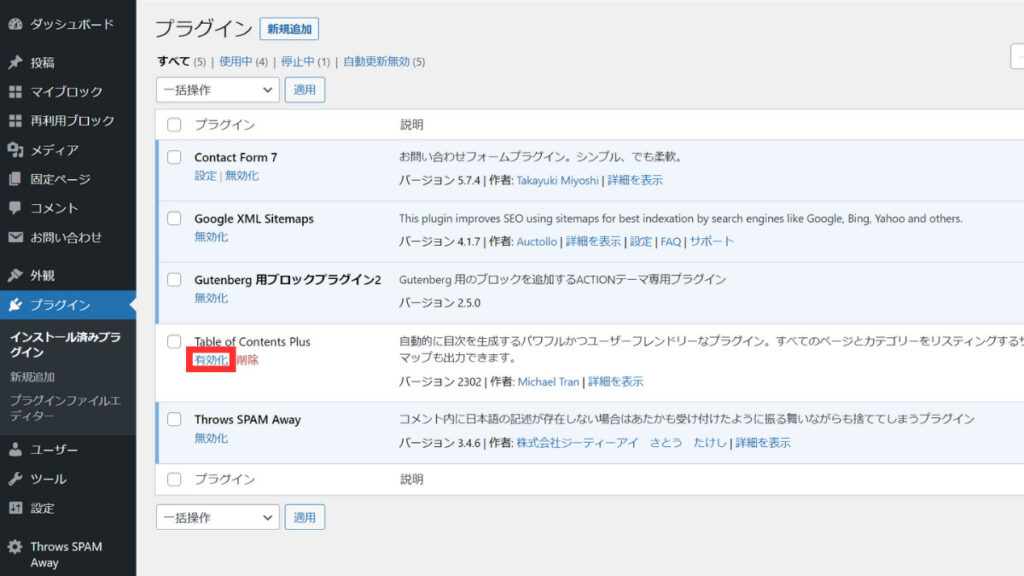
TOC+のインストールが完了したら
- プラグイン
- インストール済みブラグイン
- TOC+の有効化
の順にクリックします。
step
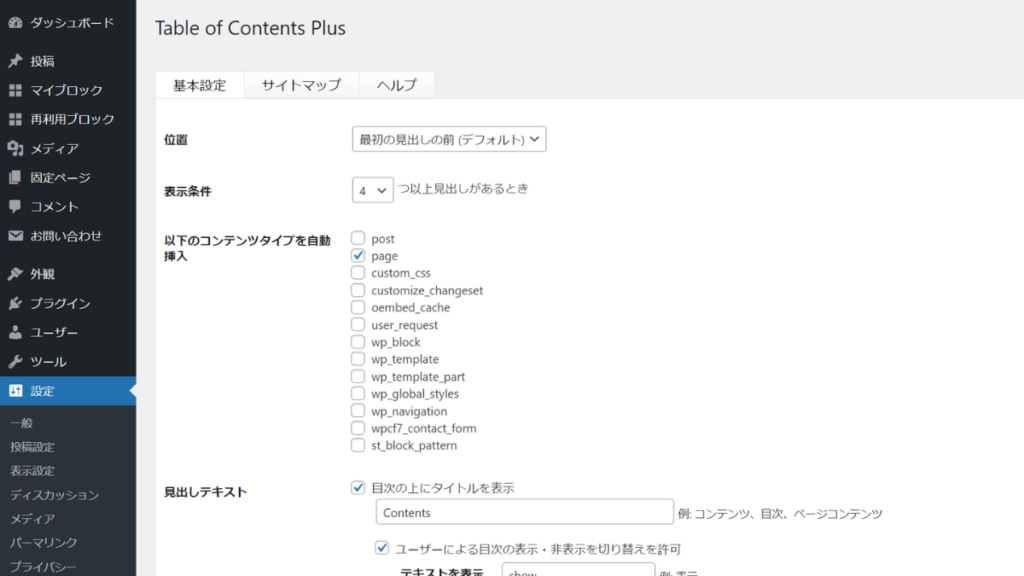
3表示設定を行う

再度ワードプレス管理画面から
- 設定
- TOC+
を開きます。
本ブログでは、基本設定を次のように変更しています。
※固定記事にも目次を入れたい場合は「以下のコンテンツタイプを自動挿入」の項目で「page」にもチェックを入れてください。
本ブログの基本設定
- 表示条件:2つ以上見出しがあるとき
- 以下のコンテンツタイプを自動挿入:post
- 見出しテキスト:目次
- テキストを表示:表示
- テキストを非表示:非表示
以上で全ての記事に自動的に目次が表示されるようになります。
すこいもくじで目次を作る方法
すごいもくじで目次を作る手順は
- AFFINGER公式サイトでプラグイン「すごいもくじ」をダウンロード
- プラグインをインストール
- 有効化にする
- 表示設定を行う
となっています。
すごいもくじには無料特典の「LITE」と有料の「PRO」の2種類があり、違いは以下のとおりです。
| すごいもくじ(LITE) | すごいもくじ(PRO) | |
| 価格 | AFFINGERの無料購入特典 | 5980円 |
| 性能 | 基本的な目次の作成 | 目次のクリック数が分かる 記事ごとに見出しタグを選択可能 目次の見出しを変更可能 記事ごとに目次のデザインを変更可能 |
基本的な性能はすごいもくじ(LITE)で十分備わっているので、初心者の方はLITE版を使って問題ありません。
この記事では、すごいもくじ(LITE)での目次の作成方法を解説します。
step
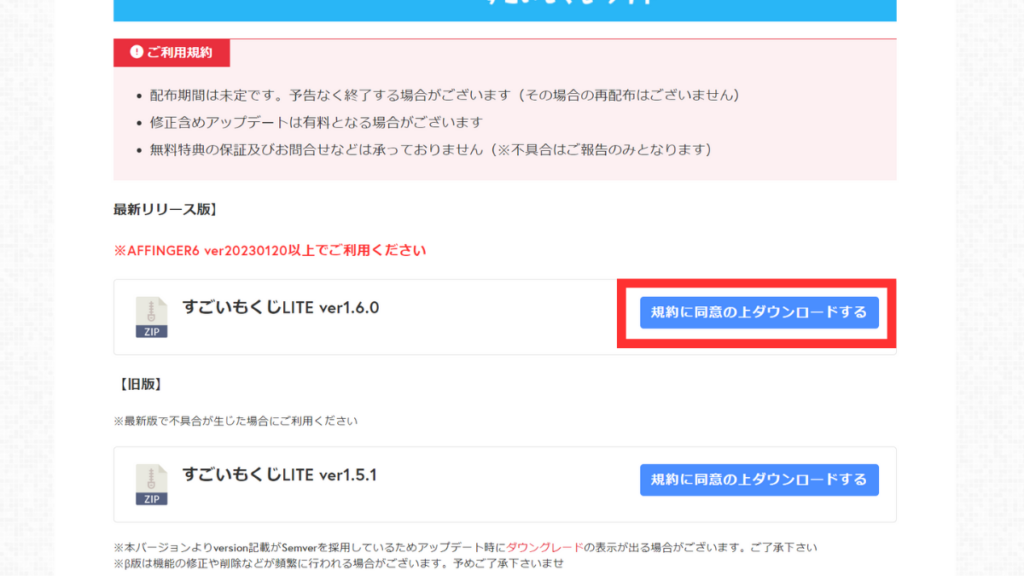
1すごいもくじをダウンロード

すごいもくじLITEは以下の方法でAFFINGER公式サイトからダウンロードします。
- ACTION(AFFINGER6版)ログインページにアクセス
- 購入ユーザー限定ページ一覧をクリック
- AFFINGER6をクリック(商品ページ→Wordpressテーマ)
- ユーザー特典のすごいもくじLITEをダウンロード
step
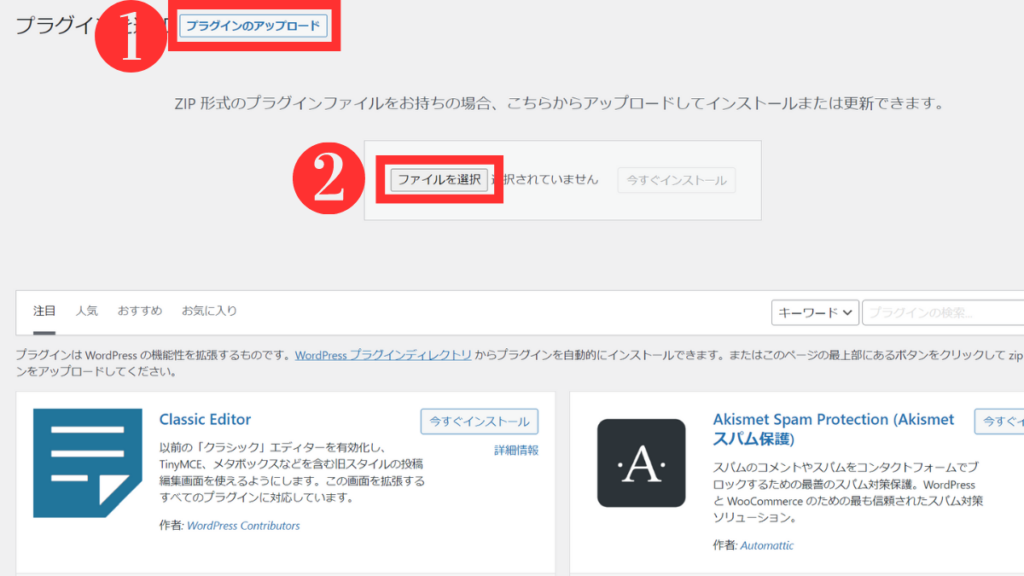
2プラグインをインストール

ワードプレス設定画面から
- プラグイン
- 新規追加
- プラグインのアップロード
- ファイルを選択
- ファイル名「st-toc-lite」を選択
- 今すぐインストール
をします。
step
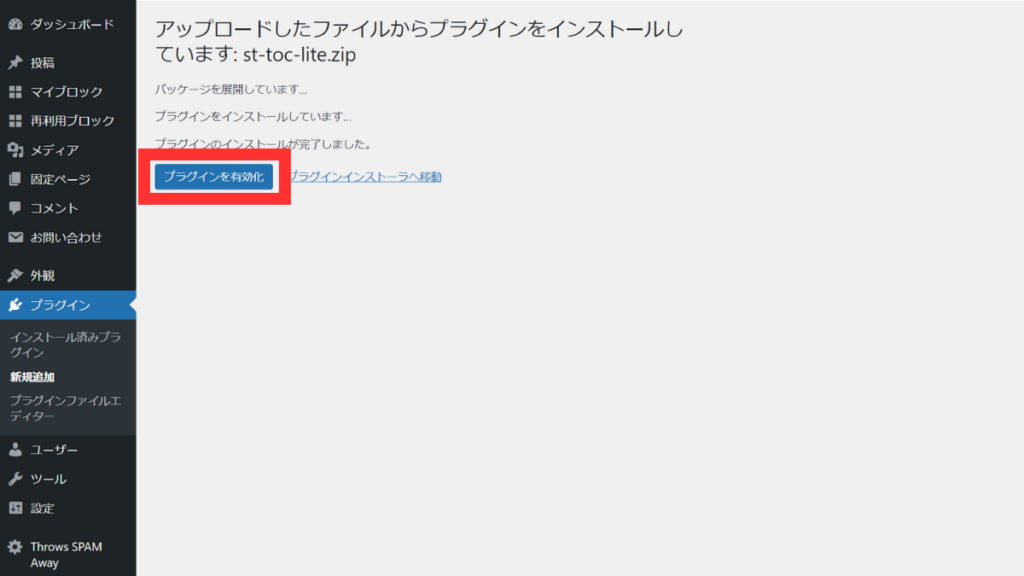
3プラグインを有効化

数秒ほどでプラグインのダウンロードが完了します。
上記の画面になったら「有効化」をクリックしてください。
step
4表示設定

ワードプレス管理画面から「目次」をクリックします。
するとすごいもくじの表示設定を行うことができます。
主な設定項目は「TOC+」と同じです。
特に何かしらを変更する必要はありませんが、固定ページに目次を表示したくない方は「page」のチェックを外してください。
以上で全ての記事に自動的に目次が表示されるようになります。
目次の上下に余白を空ける方法
「TOC+」や「すごいもくじ」で目次を表示させると以下のように目次上下の余白が少なくなってしまいます。

これについても、追加CSSにコードを入れるだけで簡単に解決することができます。
作業は1分程度で終わるのでぜひやってみてください。
step
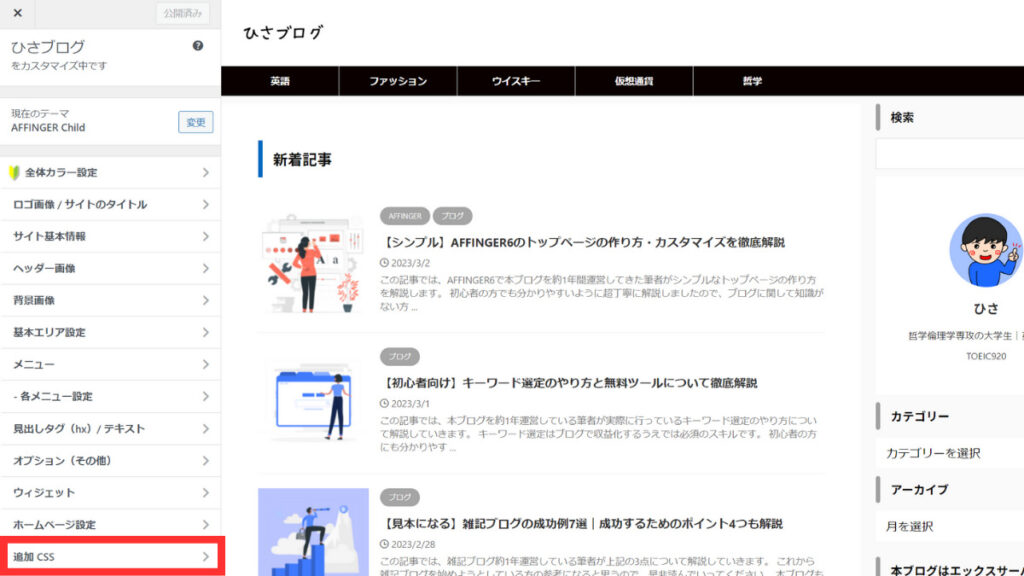
1追加CSSを開く

ワードプレスの管理画面から
- 外観
- カスタマイズ
- 追加CSS
の順にクリックします。
step
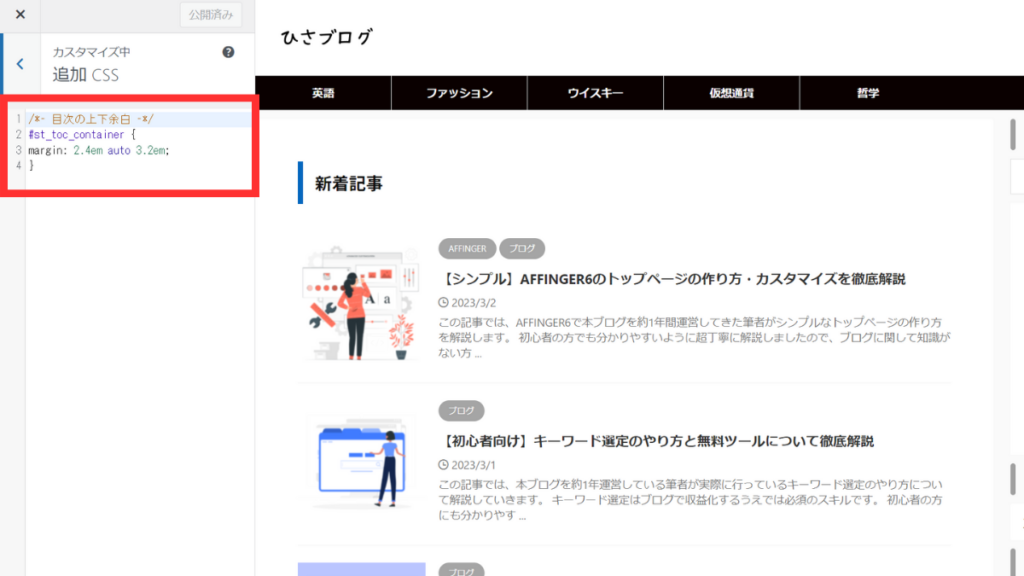
2コードを貼り付けて保存

あとは以下のコードを貼り付けて保存するだけです。
TOC+用のコード
/*– 目次の上下余白 –*/
#toc_container {
margin: 2.4em auto 3.2em;
}すごいもくじ用のコード
/*– 目次の上下余白 –*/
#st_toc_container {
margin: 2.4em auto 3.2em;
}autoより前の数値を変更することで目次上の余白
autoより後の数値を変更することで目次下の余白
の大きさを変更することができます。
変更前と変更後の比較
実際に、変更前と変更後の比較をしてみます。
Before

After

上記2つを並べてみるとこんな感じ。
変更前

変更後

個人的には、変更後のほうが余白が大きくなって窮屈さがなくなったと思います。
ぜひ参考にしてみてください。
まとめ

この記事では、AFFINGER6(アフィンガー)で目次を作成する2つの方法について解説しました。
ポイントは以下のとおりです。
ポイント
- AFFINGER6の目次は「TOC+」か「すごいもくじ」を使用する
- 余白を空けたい場合は追加CSSにコードを貼り付けるだけ
最後まで読んでくださりありがとうございました。
参考になりましたら幸いです。