この記事でわかること
- AFFINGER6(アフィンガー)でシンプルなトップページを作る方法
- AFFINGER6(アフィンガー)のトップページを自分好みにカスタマイズする方法
この記事では、AFFINGER6で本ブログを約1年間運営してきた筆者がシンプルなトップページの作り方を解説します。
初心者の方でも分かりやすいように超丁寧に解説しましたので、ブログに関して知識がない方でも問題ありません!
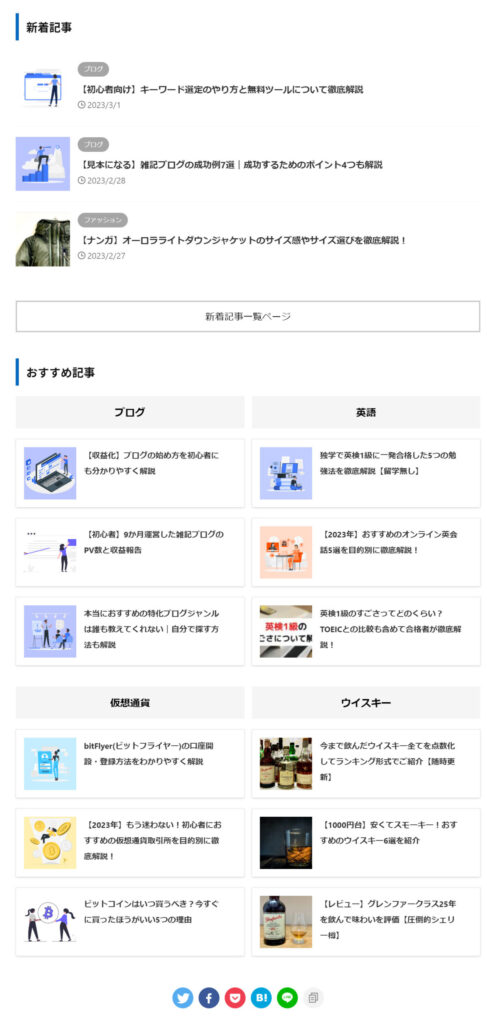
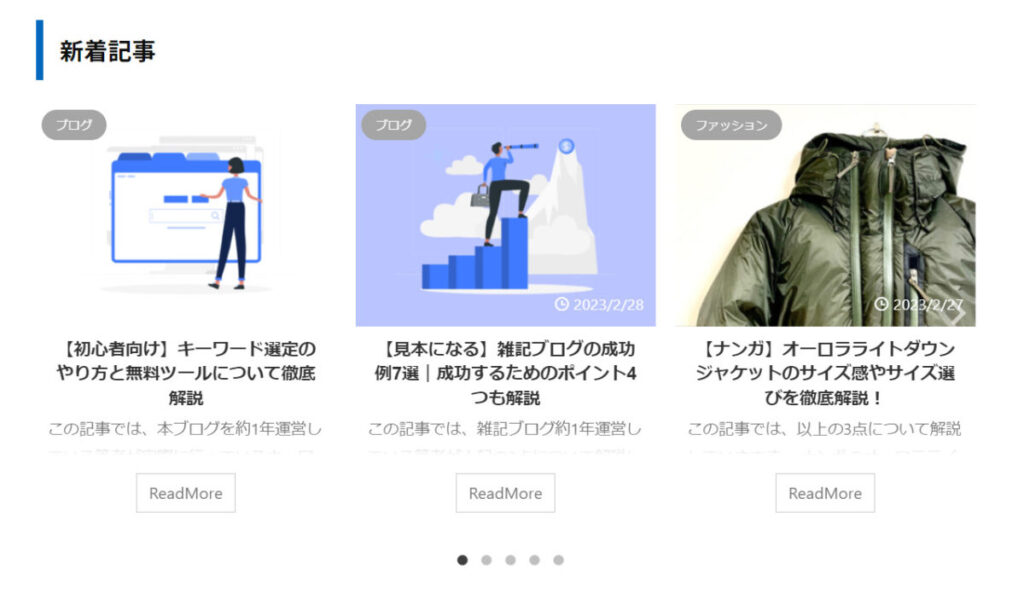
はじめに、完成形をお伝えしておきます。
※ここからさらにカスタマイズすることもできます。

実際のトップページはこちらからご覧いただけます。
それでは、トップページの作り方についてさっそく解説していきます。
AFFINGER6(アフィンガー)のトップページの作り方
AFFINGER6でトップページを作る手順は以下のとおりです。
トップページの作り方
- 固定ページを新規作成
- 新着記事一覧を作る
- おすすめ記事一覧を作る
- 固定ページをトップページに設定する
新着記事ページも同時に作成する
簡単に説明すると、AFFINGER6でのトップページの作り方は、トップページ用に作成した固定ページを表示させるように設定するだけです。
では、それぞれのステップについて詳しく解説していきます。
固定ページを新規作成

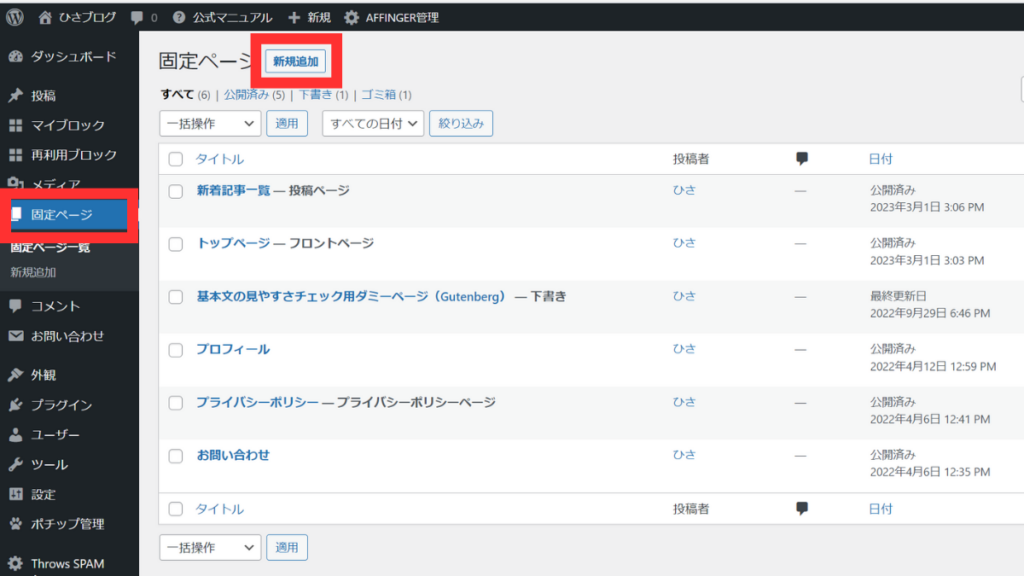
ワードプレスの設定画面から
- 固定ページ
- 新規追加
の順にクリックして新しく固定ページを作成しましょう。
タイトルやURLについて特に指定はありませんが
- タイトル:ブログ名 or トップページなど
- URL:https://hisa-blog.net/toppage/
など自分が分かりやすいもので大丈夫です。
※固定ページをトップページに設定するとタイトルは表示されなくなります。
新着記事一覧を作る

まずは、先ほど作成した固定ページで上記赤枠内のような新着記事一覧を作っていきます。
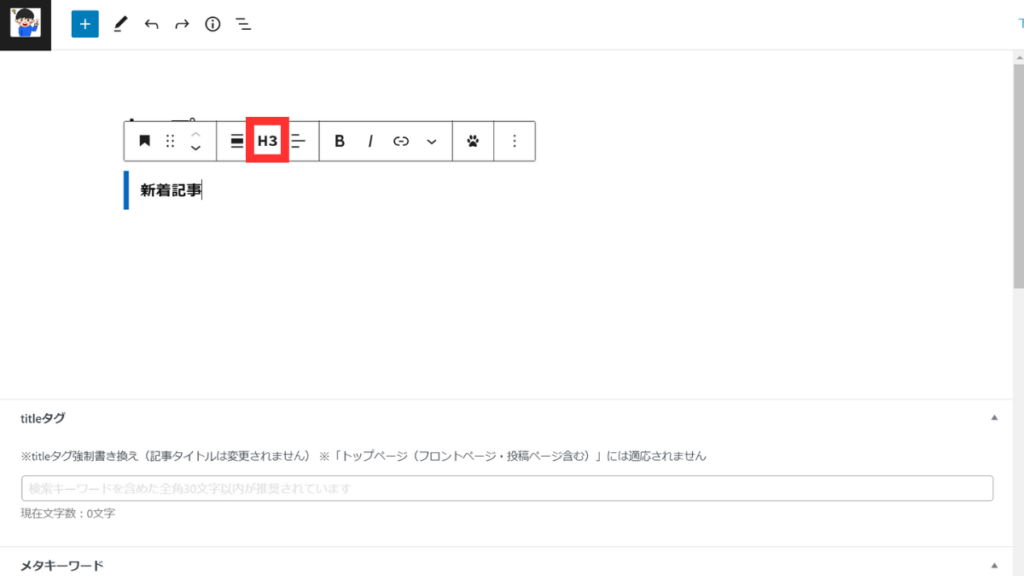
実際の編集画面は以下のようになっています。
-1-1024x576.png)
最初に簡単に手順を説明しておくと以下のとおりです。
- h3見出しで「新着記事」と入力
- クラシックエディタで「タグ」→「記事一覧 / カード」→「カテゴリー一覧」を選択
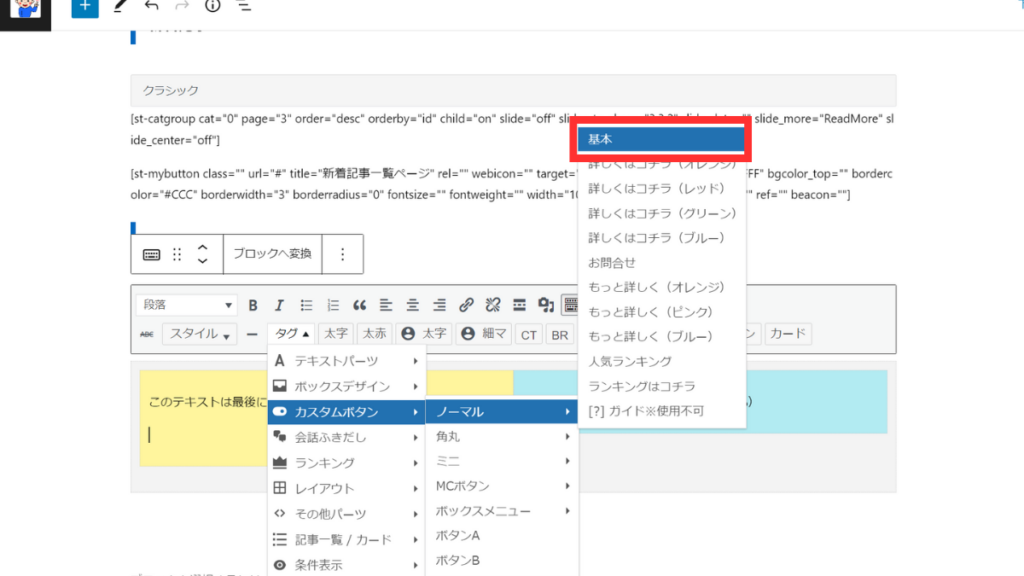
- クラシックエディタで「タグ」→「カスタムボタン」→「ノーマル」→「基本」を選択
「title=""」のコードの中に「"新着記事一覧ページ」と入力
それぞれについて詳しく解説していきます。
step
1h3見出しで「新着記事」と入力

step
2クラシックエディタで「カテゴリー一覧」を表示

まずは
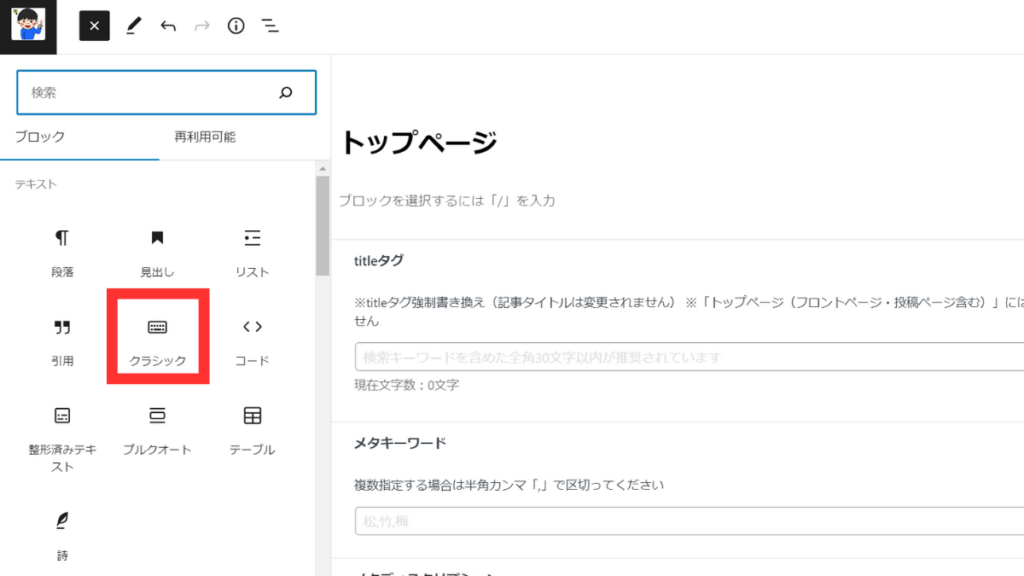
- +ボタン
- すべて表示
- クラシック
の順にクリックしてクラシックエディタを開きます。

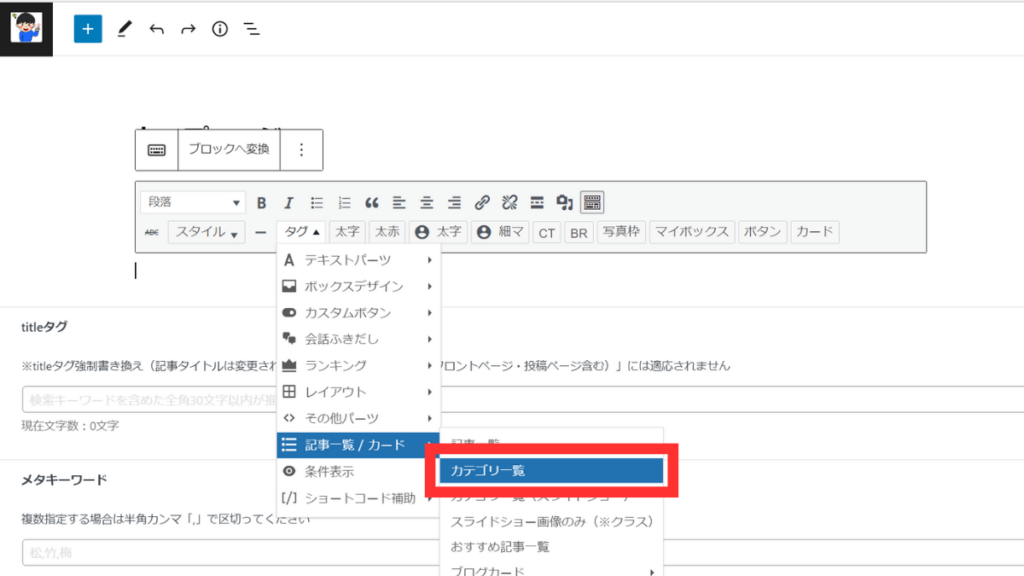
そして
- タグ
- 記事一覧 / カード
- カテゴリー一覧
の順にクリックして新着記事一覧のコードを表示させます。
そうすると以下のコードが出てくるので、自分の好みに設定します。
[st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="off" slides_to_show="3,3,2" slide_date="" slide_more="ReadMore" slide_center="off"]ポイント
- st-catgroup cat:表示する記事のカテゴリーIDを入力できる
(”0”のままだと新着記事、”1,2"だとカテゴリーID1と2の記事が表示される) - page:表示する新着記事の数
- order:記事の日付順"desc"だと新着順、"asc"だと古い順
- orderby:並び順
- child:子カテゴリーを読み込むか(onかoff)
- slide:新着記事をスライド式にするか(onかoff)
- slides_to_show:列数の変更
"3,3,2"だと960px以上で3枚表示、600px〜959pxで2枚表示、599px以下で2枚表示 - slide date:記事の日付を入れるか(onかoff)
- slide_center:スマホで両端を見切れさせるか(onかoff)
- 最後に「fullsize_type="text"」を入れると、アイキャッチ画像とタイトルのみが表示される
スライドONの参考画像

また、本ブログで使用しているコードは以下のとおりです。
本ブログと同じデザインが良いという方はコピペして使ってください。
[st-catgroup cat="0" page="3" order="desc" orderby="id" child="on" slide="off" slides_to_show="3,3,2" slide_date="" slide_more="ReadMore" slide_center="off"]step
3クラシックエディタでボタンを作成

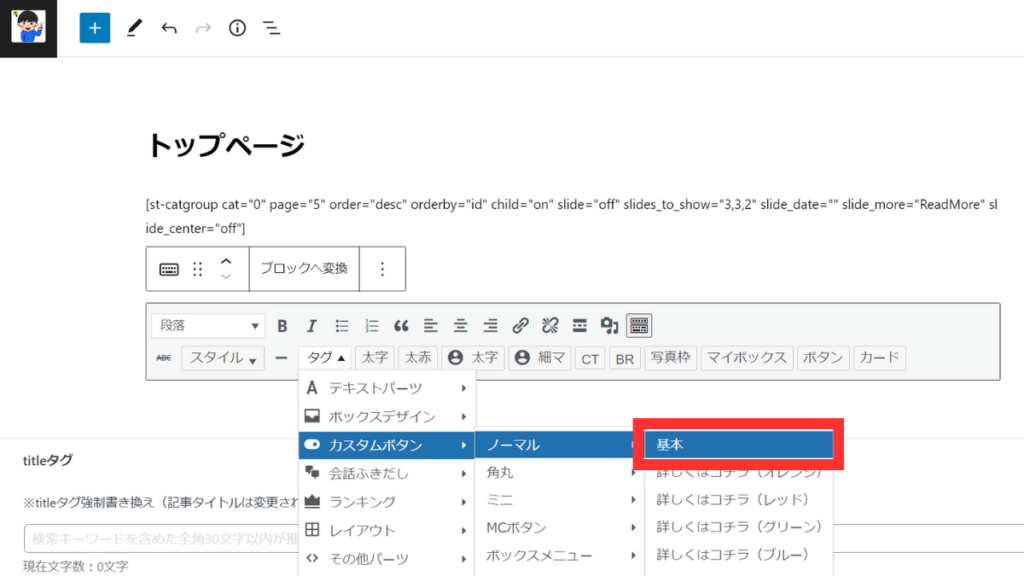
その後、再度クラシックエディタを開いて
- タグ
- カスタムボタン
- ノーマル
- 基本
の順にクリックしてボタンを作成します。
そうしたら、titile=""に「新着記事一覧ページ」と入れておきます。
実際のコードは以下のとおりです。
[st-mybutton class="" url="ここにURLを入力" title="新着記事一覧ページ" rel="" webicon="" target="" color="#000000" bgcolor="#FFF" bgcolor_top="" bordercolor="#CCC" borderwidth="3" borderradius="0" fontsize="" fontweight="" width="100" webicon_after=""" shadow="" ref="" beacon=""]URLについても入力しなければなりませんが、新規一覧ページの作成方法は後述するので、作成し終わったら入力してください。
一旦は、入力しなくても大丈夫です。
おすすめ記事一覧を作る

次に、新規記事一覧を作成したのと同じページでおすすめ記事一覧も作っていきます。
実際の編集画面は以下のようになっています。
-3-1024x576.jpg)
最初に簡単に手順を説明しておくと以下のとおりです。
- h3見出しで「おすすめ記事」と入力
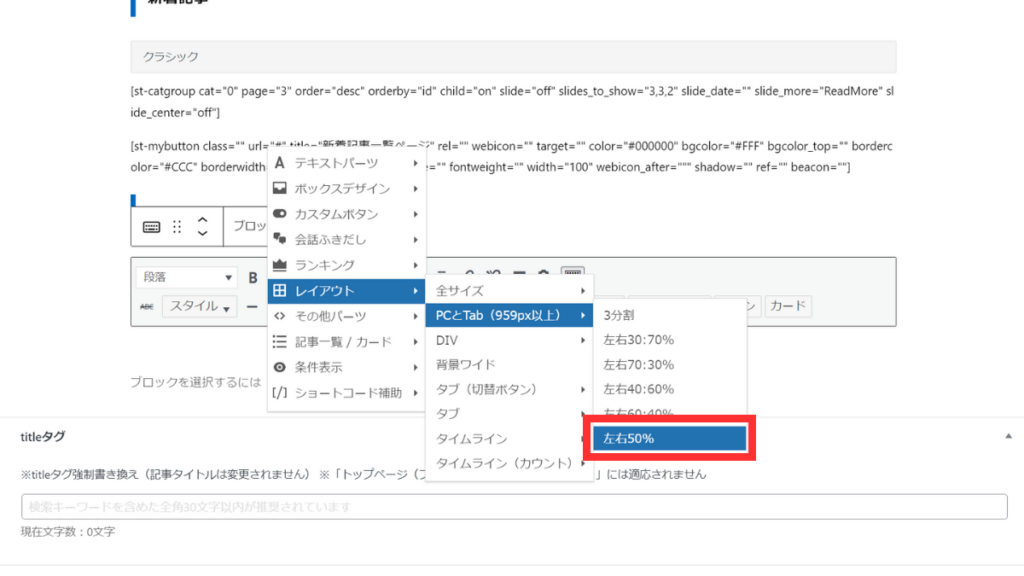
- クラシックエディタで「タグ」→「レイアウト」→「PCとTab(959px以上)」→「左右50%」を選択
- クラシックエディタで「タグ」→「カスタムボタン」→「ノーマル」→「基本」を選択
- ブログカードを作成(コードコピペ)
- 同じ手順でもう1つ作成
それぞれについて詳しく解説していきます。
step
1h3見出しで「おすすめ記事」と入力
先ほどと同様の手順で「おすすめ記事」のh3見出しを作ります。
step
2レイアウトを設定

クラシックエディタで
- タグ
- レイアウト
- PCとTab(959px以上)
- 左右50%
の順にクリックします。
step
3ボタンを作成

次に、黄色の箇所で
- タグ
- カスタムボタン
- ノーマル
- 基本
の順にクリックしてボタンを作成します。
そうすると、以下のコードがでてきます。
[st-mybutton class="" url="#" title="ボタン" rel="" webicon="" target="" color="#000000" bgcolor="#FFF" bgcolor_top="" bordercolor="#CCC" borderwidth="3" borderradius="0" fontsize="" fontweight="" width="100" webicon_after=""" shadow="" ref="" beacon=""]主なコードの意味
設定を省きたい方は、本ブログで使用している下記のコードを参考にして、カテゴリーページのURLとカテゴリー名だけ変更してください。
[st-mybutton class="" url="ここにURLを入力" title="ここにタイトルを入力" rel="" webicon="" target="" color="#000000" bgcolor="#f5f5f5" bgcolor_top="" bordercolor="#f5f5f5" borderwidth="3" borderradius="0" fontsize="120" fontweight="700" width="100" webicon_after=""" shadow="" ref="" beacon=""]step
4ブログカードを作成
-4-1024x576.jpg)
作成したボタンの下にブログカードを挿入します。
下記のコードをコピペして貼り付けたあと、表示したい記事のIDを入力します。
[st-card id=ここに記事のIDを入力 label="" name="" bgcolor="" color="" fontawsome="" readmore="off"]1カテゴリーにつき3~4個ブログカードを表示させるのがおすすめです。
しかし、このままでは本文まで表示されてしまうので
- AFFINGER管理
- 全体設定
- 抜粋設定
- 【 PC閲覧時の「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にする】にチェックを入れる
をしておきます。
-5-1024x576.png)
これで、アイキャッチ画像と記事タイトルのみが表示されるようになります。
step
5同じ手順でもう1つ作成
-6-1024x576.jpg)
青色の箇所も同様に作成します。
これで、固定ページの作成は終わりになりますのでページを保存してください。
本ブログでは全部で4つのカテゴリーのおすすめ記事を設定しています。
そのようにしたい場合は、同様の手順で分割レイアウトをもう1つ作成してください。
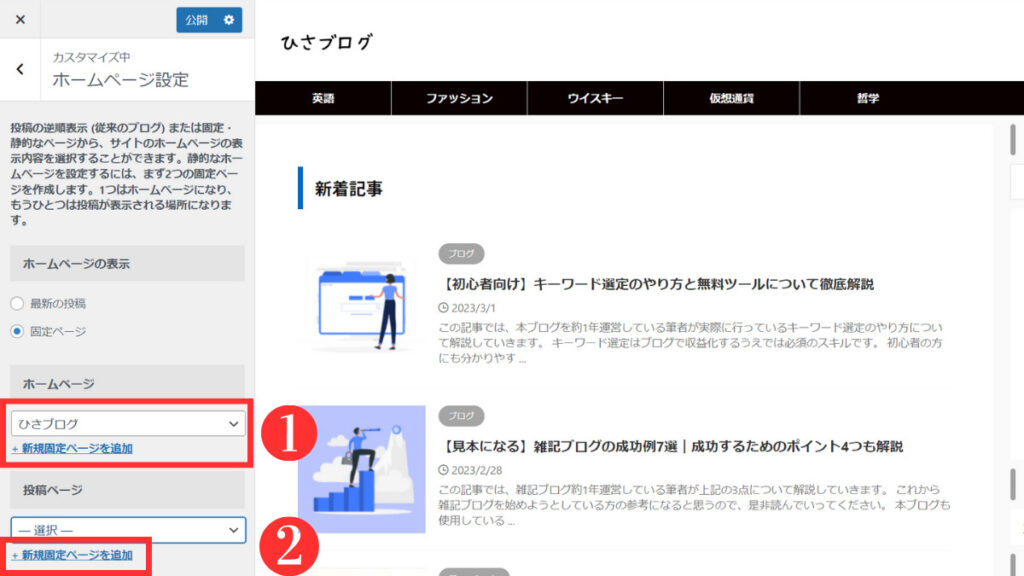
固定ページをトップページに設定

先ほど作成した固定ページをトップページに設定します。
ワードプレスの管理画面から
- 外観
- カスタマイズ
- ホームページ設定
の順にクリックします。
そうしたら
- 「ホームページ」に先ほど作成した固定ページを選択
- 「+新規固定ページを追加」をクリックして、新規記事一覧のページを作成する
を行います。
今までのトップページであった新規記事一覧のページがなくなってしまっているため、ここで作成しておきます。
その後、固定ページから新規記事一覧ページのURLを確認し、未入力にしておいたトップページの新着記事一覧ページのボタンにURLを入力しておきましょう。
これで作業は終了になります。
おつかれさまでした。
コピペ用コード
この記事でご紹介した「本ブログで使用しているコード」をまとめておきますので、ご自由に使用してください。
新着記事一覧
[st-catgroup cat="0" page="3" order="desc" orderby="id" child="on" slide="off" slides_to_show="3,3,2" slide_date="" slide_more="ReadMore" slide_center="off"]新着記事一覧ページに移動するボタン
[st-mybutton class="" url="ここにURLを入力" title="新着記事一覧ページ" rel="" webicon="" target="" color="#000000" bgcolor="#FFF" bgcolor_top="" bordercolor="#CCC" borderwidth="3" borderradius="0" fontsize="" fontweight="" width="100" webicon_after=""" shadow="" ref="" beacon=""]おすすめ記事のボタン
[st-mybutton class="" url="ここにURLを入力" title="ここにタイトルを入力" rel="" webicon="" target="" color="#000000" bgcolor="#f5f5f5" bgcolor_top="" bordercolor="#f5f5f5" borderwidth="3" borderradius="0" fontsize="120" fontweight="700" width="100" webicon_after=""" shadow="" ref="" beacon=""]ブログカード
[st-card id=ここに記事のIDを入力 label="" name="" bgcolor="" color="" fontawsome="" readmore="off"]まとめ

この記事では、AFFINGER6(アフィンガー)のトップページの作り方・カスタマイズ方法について詳しく解説しました。
AFFINGER6(アフィンガー)でトップページを作る手順は以下のとおりです。
トップページの作り方
- 固定ページを新規作成
- 新着記事一覧を作る
- おすすめ記事一覧を作る
- 固定ページをトップページに設定する
新着記事ページも同時に作成する
解説は以上になります。
最後まで読んでくださりありがとうございました。
もし何が分からないことがございましたら、コメント等でお知らせください。
迅速に返信いたします。