この記事でわかること
- 読みやすいブログとは?
- 読みやすいブログを書くための基本的な考え方
- 読みやすいブログを書くための装飾(デザイン)
この記事では、当ブログを約1年間運営している筆者が上記の3点について解説していきます。
結論から言うと、読みやすいブログ記事とは
という2つの条件を満たす記事だと筆者は考えています。
それでは、どのように読みやすいブログを書くのかについて詳しく解説していきます。
\本ブログはAFFINGER6を使用しています/
【基本編】読みやすいブログを書くための4つの考え方

まずは、読みやすいブログを書くうえで基本となる考え方をまとめました。
ブログを書くときには、以下の4つを意識すると良いでしょう。
- PREP法を使う
- 記事の要点を先に示す
- 文字数は3000字以上
- 読者が何を求めているか考える
では、それぞれについて詳しく解説していきます。
PREP法を使う
読みやすいブログを書く1つ目のコツは、PREP法を使うことです。
PREP法とは?
- Point:結論
- Reason:理由
- Example:具体例
- Point:結論
の順番に論を展開すること。
PREP法を使うと文章を論理的に伝えることができるため、読者が記事の内容を理解しやすくなります。
例えば、PREP法を使って文章を書くと以下のようになります。
- Point:
ブログで収益化するにあたって高品質な記事は必要不可欠です。
- Reason:
なぜなら、上位表示される記事の質がどんどん上がっているからです。
- Example:
例えば、「ブログ 始め方」というワードを含むタイトルの記事は7360件あり、上位表示されるにはその中でも10位以内に入らなければなりません。それゆえ、上位表示を狙うための競争が激しくなり、結果的にブログ全体の記事の質が上がっています。
- Point:
したがって、ブログで収益化するならば記事の品質は重要となっています。
PREP法を使うことで、書き手が伝えたいことを明確に読者に伝えることができていると思います。
ただし、このPREP法は
- 自分の意見を論理的に伝えたいとき
- 読者を納得させたいとき
- 何かについて解説するとき
には有効ですが、全ての場面で使ってしまうと小難しい印象を与えてしまうことがあるため注意しましょう。
自分の意見に説得力を持たせたい場合に、適度に使うことが大切です。
記事の要点を先に示す
読みやすいブログを書く2つ目のコツは、記事の要点を先に示すことです。
記事の要点とは主に以下の3点を指します。
- 記事のおおまかな内容
- 記事の結論
- どんな疑問を解決しようとしているか
これらを先に示しておくことで、読者が最初に「この記事が読むに値するか」を判断することができます。
結果的に、記事の読みやすさに繋がるというわけです。
記事が読者の悩みを解決していることを明記することで、SEO対策になるとも言われています。
要点の示し方としては、以下のような方法があります。
例1
この記事でわかること
- 読みやすいブログとは?
- 読みやすいブログを書くための基本的な考え方
- 読みやすいブログを書くための装飾(デザイン)
例2

読みやすいブログ記事ってどんなの?
ブログを始めたばっかりで記事の書き方がよく分からないから、読みやすいブログ記事の書き方を知りたい。
この記事では、上記の疑問に答えていきます。
例3
本記事の内容
- 読みやすいブログとは何か
- 読みやすいブログを書くための基本的な考え方
- 読みやすいブログを書くための装飾(デザイン)
~具体例はここまで~
もしこの中で気に入ったものがあれば、ぜひ使ってくださいね。
自分好みにアレンジしてみるのも良いかもしれません。
文字数は3000字以上
読みやすいブログを書く3つ目のコツは、文字数は3000字以上を目標にすることです。
ブログ記事が短すぎると必要な情報が得られないし、長すぎると読む気がうせてしまいます。
記事における情報の網羅性(必要な情報が満遍なく記載されていること)を高めることはSEO対策になります。
ほとんどの場合、必要な情報をすべて記事に入れようとすると3000字を超えることが多いです。
そのため、文字数の目安としては3000字以上が良いでしょう。
ただし、文字数を増やそうとして不必要な情報を詰め込むと記事が読みにくくなるだけになってしまいます。
例えば、この記事においてブログの始め方についての情報は不必要だと考えられます。
もし、ブログの始め方についての情報も入れたい場合は、別の記事として作成してからリンクを貼りましょう。
文字数の目安としては3000字以上ですが、それよりも重要なのは必要な情報が満遍なく記載されていることです。
読者が何を求めているか考える
読みやすいブログを書く4つ目のコツは、読者がどんな情報を求めているか考えながら記事を書くことです。
具体的には、以下の2点を考えるようにしましょう。
ポイント
- 読者は既にどんな情報を知っているのか
- 読者はどんな情報を求めているか
例えば、この記事を読んでいる読者は下記の単語の意味はすでに知っていると思います。
- サーバー
- ドメイン
- ワードプレステーマ
ゆえに、この記事で上記の単語の意味を説明すると冗長な文章になってしまいます。
したがって、読者がすでに知っていることは省き、読者が求めている情報については丁寧に解説する必要があります。
もしこれが「ブログの始め方」という記事だったとしたら、読者は初心者であることが想定されるため上記3つの単語の意味は説明する必要があるでしょう。
【装飾編】読みやすいブログの書き方7つのコツ

続いては、読みやすいブログ記事を書くために気を付けるべき装飾(デザイン)についてまとめました。
ブログ記事の装飾は、以下の7つを意識すると良いでしょう。
- デザイン性の高いテーマを使用する
- 余白を空ける
- 箇条書きで書く
- ボックスを使用する
- マーカーで強調する
- 画像を使用する
- 吹き出しを使用する
では、それぞれについて詳しく解説していきます。
デザイン性の高いテーマを使用する
読みやすいブログを書くにあたって大前提となるのが、デザイン性の高いワードプレステーマを使用することです。
当ブログは「AFFINGER6」という有料テーマを使用していますが、下記のようにSEO対策とデザイン性に優れたテーマは多くあります。
個人的には、本気でブログの収益化を目指すなら有料テーマを購入するのが最も効率が良いと思います。

しかし、筆者もそうだったように、最初はなるべく費用をかけずにcocoonを使用することも多いはず
そんなときは、以下の理由から、収益が出たら早めに有料テーマに移行することをおすすめします。
読みやすいブログを書くために、可能であれば早い段階から有料のワードプレステーマを使ってみてください。
余白を空ける
読みやすいブログ装飾の2つ目のポイントは、余白(スペース)をうまく使うことです。
余白を空ける方法は主に以下の2つです。
余白を空ける方法
- 改行する
- スペーサーを使う
筆者の場合は、1文ごとに改行しています。
それによって、スマホでも文字の間隔が空いて読みやすくなります。
また、スペーサーについては、次のような場合に用いることが多いです。
- H2見出しの上:20px
- H3見出しの上:10px
- 画像の下:5px
- ボックスの上下:5px
- 話題が変わるとき:5px
実は、上記のボックスの前後にも5pxのスペースを入れています。
スペースを入れることで、記事全体が窮屈に見えづらくなります。
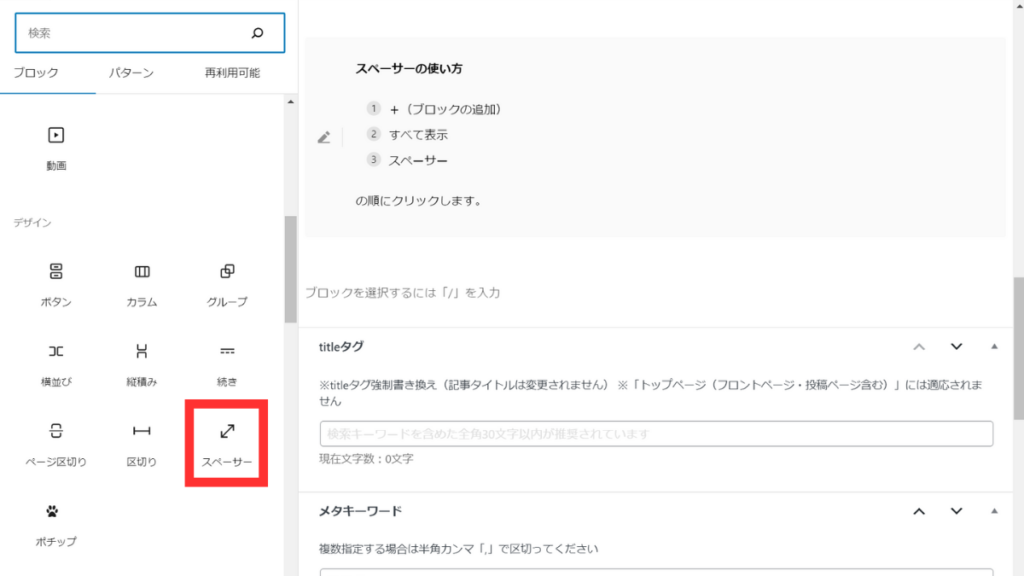
スペーサーの使い方
スペーサーを使うには記事執筆画面から以下の順にクリックします。
- +(ブロックの追加)
- すべて表示
- スペーサー
参考画像

箇条書きで書く
読みやすいブログ装飾の3つ目のポイントは、箇条書きで書くことです。
箇条書きを使って項目を羅列することで、読者は視覚的に分かりやすく記事を読むことができます。
箇条書きを使った「例1」と使わない「例2」を見比べてみてください。
例1
読みやすいブログを書くための基本的なポイントは、PREP法を使うこと、記事の要点を先に示すこと、3000字以上の文字数、読者が何を求めているか考えること、の4つになります。
例2
読みやすいブログを書くための基本的なポイントは
- PREP法を使うこと
- 記事の要点を先に示すこと
- 3000字以上の文字数
- 読者が何を求めているか考えること
の4つになります。
上記を見比べていただくと分かるように、箇条書きを使ったほうが視覚的にわかりやすいと思います。
筆者の場合は、箇条書きが少しでも使えそうなところは箇条書きで書くという姿勢でブログ記事を書いています。
ボックスを使用する
読みやすいブログ装飾の4つ目のポイントは、ボックスを使うことです。
当ブログは「AFFINGER6」というワードプレステーマを利用していますが、以下のように様々な種類のボックスがあります。
マイボックス
ポイント
こんなボックス
マイボックス(変更)
こんなボックス
見出し付きフリーボックス
見出しテキスト
こんなボックス
メモ
こんなボックス
上記のようなボックスを適度に使用することで以下の2つのメリットがあります。
この緑色の枠もボックス(AFFINGER6のメモ)ですね。
箇条書きと合わせて使うこともできるので、ぜひ積極的に使ってみてください。
マーカーで強調する
読みやすいブログ装飾の5つ目のポイントは、重要な部分をマーカーで強調することです。

私の場合は、個人的に重要だと思う箇所に黄色マーカーを使用しています。
頻度としては、1つの見出しにつき1~2回ほどマーカーを使うことが望ましいと思います。
使いすぎると、ごちゃごちゃした印象を読者に与えてしまいます。
マーカーは本当に重要だと思う箇所だけに使うようにしましょう。
画像を使用する
読みやすいブログ装飾の6つ目のポイントは、画像を使用することです。
当ブログでは、Storysetというサイトの画像をダウンロードして使っています。
こんな感じの画像です↓
Storysetの画像は出典を明記すれば無料で使うことができるのでおすすめです。
当ブログでは、主にh2見出しの下に画像を挿入しています。
ただし、上記のようなイメージ画像ではなく、解説に必要な画像である場合はどんどん画像を挿入してしまって問題ありません。
吹き出しを使用する
読みやすいブログ装飾の7つ目のポイントは、吹き出しを使うことです。

吹き出しを入れると記事が文字だらけにならないので読みやすいです。
また、体験談なども話せます。
吹き出しを適度に入れることで、見やすいブログになります。
筆者が吹き出しを使うときは
- 重要な補足情報を伝えるとき
- 自分の体験談をちょこっと話すとき
- 文字が多すぎるとき
などです。

吹き出しに使用するイラストはフリー画像でも問題ありません!
私は「アイビスペイント」というスマホアプリを使って自分で作りました。
アイビスペイントは以下のリンクから無料でダウンロードできます。
アイビスペイントのダウンロード
・App Store
・Google Play
まとめ

この記事では、読みやすいブログの書き方について解説してきました。
ポイントは以下のとおりです。
ポイント
読みやすいブログとは?
- 必要な情報を得やすいブログ
- 文字だらけではないブログ
読みやすいブログを書くための基本的な考え方
- PREP法を使う
- 記事の要点を先に示す
- 文字数は3000字以上
- 読者が何を求めているか考える
読みやすいブログを書くための装飾(デザイン)のコツ
- デザイン性の高いテーマを使用する
- 余白を空ける
- 箇条書きで書く
- ボックスを使用する
- マーカーで強調する
- 画像を使用する
- 吹き出しを使用する
最後まで読んでくださりありがとうございました。
参考になりましたら幸いです。
~以下宣伝~
PR
本ブログも使用しているエックスサーバーでは現在期間限定割引キャンペーン実施中!
さらに、当サイトの友達紹介プログラムで最大1万円割引!
【当サイト経由特典】
エックスサーバーをこちらからお申込みいただくと追加割引で
- 6か月契約:3000円割引
- 12か月契約:5000円割引
- 24か月契約:7500円割引
- 36か月契約:10000円割引
が適用されます。
※注意事項